This is my current portfolio, a gallery slideshow with descriptions of each piece can be displayed by clicking on the first thumbnail image at the top. Feel free to comment and contact me to discuss your project idea’s and other opportunities.
Design Education, Research, and Practice
Posted in design portfolio, Uncategorized

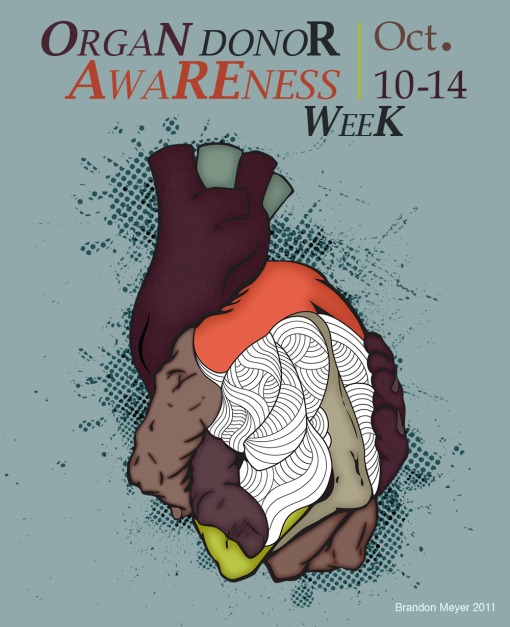
This is a recent piece that I thought of from a moment of inspiration while laying awake. The purpose of the concept was clear from the beginning as a heart transplant, organ donor, or heart disease prevention and awareness piece. I had originally filled-in the swirly interior details with several colors but the larger concept of a pair of clasped hands in the shape of an anatomically correct heart began to get lost on people, so I instead opted to leave the swirls unfilled and therefore relegate them to their rightful place as a decorative detail within the larger composition. The colors then help to accentuate the various parts of the heart and are dominantly colored various shades of purple to borrow the symbolism of bravery and selflessness that the color represents within this context.
Posted in design portfolio
In his essay, “Graphic Design Education as a Liberal Art: Design and Knowledge in the University and the ‘Real World‘” Gunnar Swanson opens by comparing graphic design students to college basketball players stating, “Not just the reaction is comparable, the whole situation is. Measuring the success of college sports by the number of players that go on to play professionally often leads to players being cheated out of a real education and a chance for a satisfying life.” In the name of “fairness and survival” he proffers to relegate graphic design, literally, as a liberal art credit. Not a mere acknowledgement of graphic design as a field of multidisciplinary research, but suggesting that graphic design courses should be of no more consequence within a graphic design program as any of the other “liberal arts” courses. As he says, “Philosophy teachers, for example, do not measure their success based on whether the majority of their students become philosophers. By contrast, ask teachers of graphic design about students who don’t make careers in design related fields. Most often they are seen as failures.”
I personally do not believe this approach is solving any real issues concerning the success and failure of graphic design programs and its students but is instead seeking to alleviate the symptomatic grief of the dominant paradigm within design education. The justification being based on the assumption that:
Here is the first installment of my thoughts and findings in regards to this mindset of resignation…
Design Education Can Only Teach So Much
 In the book Talent Is Overrated: What Really Separates World-Class Performers from Everybody Else, by Geoff Colvin, deeply-held beliefs and assumptions concerning innate talent, genius and excellence are confronted with a large body of scientific research of the last 30 years. As a result, an overwhelming amount of insights have been discovered about talent and genius, and while the findings don’t construe the attainment of excellence as a simple matter, it has conclusively dispelled the notion of divine bestowment, genetic inheritance and vitriolic “you either have it or you don’t” attitudes. Essentially observing that every great performer that ever lived started from nearly nothing and have had to sweat and bleed, often under the careful eye of an accomplished and well-trained teacher, for thousands of hours before they reached a level of excellence. Take Mozart for instance who is considered by many to be the definition of a child prodigy and born master. His father Leopold Mozart was himself a famous composer who had developed an authoritative approach on violin instruction that remained influential for decades. He was also a domineering father who dedicated himself to teaching little Mozart music from the ripe age of three.
In the book Talent Is Overrated: What Really Separates World-Class Performers from Everybody Else, by Geoff Colvin, deeply-held beliefs and assumptions concerning innate talent, genius and excellence are confronted with a large body of scientific research of the last 30 years. As a result, an overwhelming amount of insights have been discovered about talent and genius, and while the findings don’t construe the attainment of excellence as a simple matter, it has conclusively dispelled the notion of divine bestowment, genetic inheritance and vitriolic “you either have it or you don’t” attitudes. Essentially observing that every great performer that ever lived started from nearly nothing and have had to sweat and bleed, often under the careful eye of an accomplished and well-trained teacher, for thousands of hours before they reached a level of excellence. Take Mozart for instance who is considered by many to be the definition of a child prodigy and born master. His father Leopold Mozart was himself a famous composer who had developed an authoritative approach on violin instruction that remained influential for decades. He was also a domineering father who dedicated himself to teaching little Mozart music from the ripe age of three.
Research has consistently found that great performers across many fields ranging from business, science, art, and music, have all “spent many years in intensive preparation before making any kind of creative breakthrough.” Research at Carnegie Mellon University identified more than 500 notable musical compositions and discovered that only 3 of those 500 works were produced in less then 10 years of rigorous practice, and those were produced after 8 and 9 years of practice. A similar study of 131 famous painters found a preparation period of 6 years required before creating anything that the outside world noticed, this includes Pablo Picasso. As the author Geoff Colvin states, “If talent means that success is easy or rapid, as most people seem to believe, then something is obviously wrong with a talent-based explanation of high achievement.”
However, simply practicing or carrying out an act over an over again does not result in improvement, much less excellence, this would mean that every artist would eventually reach the brilliance of Pablo Picasso after x thousands of hours of practice, which is obviously not true, much like driving a car every day doesn’t make us brilliant Nascar drivers. Colvin differentiates general practice as mere repetition and deliberate practice as intensive training aimed at “continually perceiving more, knowing more, and remembering more” about a specific field. The learning curve of the first approach plateaus after a certain threshold of competency is reached and thereafter stabilizes within the comfort zone while the latter remains permanently in the area between the comfort zone and the perplexing zone (which is where things are far too complicated for it to be of any practical use at the current stage of development).
The book, Talent is Overrated, uses well-established models of deliberate practice that have been developed in fields in which practice is critically important. These are all easily transferrable to almost any endeavor and the book does list some use cases and examples outside of the traditional applications.
Great performers also develop a vast and resourceful mental model covering the entire spectrum of their field to a point where they are as fluent in their field as they are in their own native language. Many observers of this in action attribute the skill to an almost super-human intelligence and memory, but research has shown that outside of their field, these great performers have average intelligences and memory. Much like a limited english speaker would be envious at how fast and easy I can put together sophisticated sentences in english, but this is not attributable to any superhuman powers of intelligence or memory that I possess, but rather a learned fluency. Similarly, most of us would have no trouble visualizing the letters of an advanced english word such as “ambidextrous” but we are amazed with a chess player who can visualize multiple moves in advance.
However fluency should not be confused with rote memorization as any student who has taken a foreign language course and is confronted with holding an involved conversation with a native speaker can attest. True fluency means being able to use “multiplicative models in which the values of some factors alter the importance of others” such as the grammar, syntax and punctuation (as well as gender and tenses) of a language to the extent that it is intuitively felt. Michel De Certeau takes this a step further in his book, The Practice of Everyday Life, by describing “everyday creativity” as the difference between knowing a language (competency) and being able to use it expressively (performance).

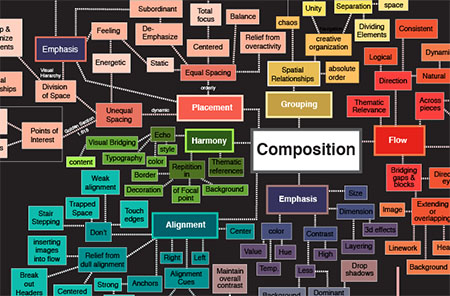
This is a mind map on the basic principles of design that I'm currently developing
Creativity and Mind Maps
 The human brain is made up of more than one million, million brain cells. A single brain cell can receive incoming pulses from hundreds of thousands of connecting points every second. After a given message or thought is passed between brain cells a certain number of times a neuronal path is slowly formed, resulting in the cells branches reaching out towards the connection and allowing the thought process to occur faster and with less effort. The book, The Mind Map Book, by Tony Buzan describes how the human brain essentially establishes what it learns by remembering:
The human brain is made up of more than one million, million brain cells. A single brain cell can receive incoming pulses from hundreds of thousands of connecting points every second. After a given message or thought is passed between brain cells a certain number of times a neuronal path is slowly formed, resulting in the cells branches reaching out towards the connection and allowing the thought process to occur faster and with less effort. The book, The Mind Map Book, by Tony Buzan describes how the human brain essentially establishes what it learns by remembering:
Each bit of information entering your brain and whenever you taste a fruit, smell a rose, listen to music, watch a stream or touch a loved one is represented in the brain by a central sphere from which radiates millions of hooks. These hooks are nothing more than associations with an infinite array of their own links and connections. A mind map is an external representation of the brains natural architecture and can be applied to any area where improved recall, creative brainstorming, and systems-level thinking would be helpful. An effective mind map will contain:
In my opinion mind-mapping should be taught in design school, at least as part of a larger course dedicated to creative thinking because the mind map utilizes and systematizes all of the skills commonly associated with creativity, imagination, and association/creation of ideas. However, mind maps and creative thinking is rarely, if ever, discussed in depth and then only as a passing wave of the hand. More often students go through 4 years of university education with teachers that simply continuously pressure students by demanding that they “wow them” and “be creative” while offering, at best, a passing mention of elementary brainstorming techniques.
In an ideal learning environment where creativity is central to the activity students should be taught advanced brainstorming techniques and than be required to present their brainstorming work at an early stage of each projects development for review. This is for the same exact reasons math teachers insist that students show their work for full credit: because they want them to demonstrate the logic that they used to reach their solution, allowing the teacher to ensure that their students’ logic is correct (or reasonable), effective, efficient, and thorough.
Schools that don’t teach or evaluate brainstorming work in their creative programs may be inadvertently basing their instruction on the concept of the ever-elusive bolt of lightning from the heavens that strikes unannounced to produce that unpremeditated eureka(!) moment. Students who are taught using this approach are not learning, they are coping, and while I give students who survive under these circumstances my congratulations, I do not envy them. By logical extension schools that base their teachings on this notion of divine inspiration, whether its deliberately or not, should be obligated to offer courses on how to burn incense for the muses, make offerings to zeus, and howl at the moon as part of their comprehensive standard course of instruction.
Can Design Schools Create Brilliant Designers?
Schools don’t have any control over how much time entering students have spent practicing deliberately, but they can operate under the principles of deliberate practice and make a point to produce students that know how to continue developing their craft following the principles of deliberate practice and who have also fully developed a well-informed personal process for creative thinking.
Gunnar Swansons’ point would have been much better served by using foreign language teachers in his analogy, as they are forced to live with the fact that most of their students won’t become truly fluent in the language that they teach. But this is not because foreign language can’t be taught in a class or that students can’t learn to be fluent in a second language if they lack “the natural talent” for it, but because many schools don’t require the kind of rigorous study that is required to become fluent in a foreign language for most of their students.
However this should not be the case for students that are majoring in a foreign language. Within this context the most irresponsible resignation of a schools’ objectives would be to simply relegate the core curriculum to another liberal arts credit under the lackluster pretense of “fairness and survival.” What is graphic design but the expressive use of a visual language with its own grammar, punctuation and syntax?
 Apart from the principles of deliberate practice and creative thinking, design schools should also adhere to, and continue to actively develop, the highest forms of design education philosophies and methodologies. Prospective students should also be wary of the proliferation and pitfalls of graphic design taught as a mere vocational skill. Just as teaching students microsoft word won’t produce great novelists, simply teaching students how to use photoshop won’t produce the next generation of design talent either. After reading the collection of essays in, The Education of a Graphic Designer I have discovered that many of the leading designers, design educators, and design philosophers have spent much of their time describing what I call the 4 C’s of a quality design education: Concept, Context, Craft, and Complexity, which I will cover in another post.
Apart from the principles of deliberate practice and creative thinking, design schools should also adhere to, and continue to actively develop, the highest forms of design education philosophies and methodologies. Prospective students should also be wary of the proliferation and pitfalls of graphic design taught as a mere vocational skill. Just as teaching students microsoft word won’t produce great novelists, simply teaching students how to use photoshop won’t produce the next generation of design talent either. After reading the collection of essays in, The Education of a Graphic Designer I have discovered that many of the leading designers, design educators, and design philosophers have spent much of their time describing what I call the 4 C’s of a quality design education: Concept, Context, Craft, and Complexity, which I will cover in another post.
Posted in design education
Let me start by stating that I came into drupal thinking template overrides and adding/removing divs, classes and regions within the template files was the most important thing to know in order to theme in drupal. I have since learned that most of the work can be done through configuring within the administrative interface as well as by utilizing the default div’s and classes in your CSS.
Overriding a template should only be done when you need major, site-wide structural changes to a page’s, node’s, or block’s template file such as adding or removing regions because the changes will apply to ALL use-cases of those files. Smaller, less structural – but still site wide – changes can be applied through theme functions and lastly, fine-tuned and case specific changes can be applied through theme hook suggestions. But that’s just the tip of the iceberg for all the theming strategies available to you.
These kinds of distinctions are exactly what I am trying to clarify in this overview comparing the many, many different theming strategies used by Drupal Themers and discussed in the books “The Definitive Guide to Drupal 7,” by Melancon et al (which the page #’s reference) and I must also mention, “Beginning Drupal 7″ by Todd Tomlinson although to a much lesser extent.
I am told that as an open source system, there are no hard and fast rules for using one technique over another in any given circumstance so my goal is to organize everything as best as possible into an easy to understand context in order to compare and develop well-informed personal preferences and strategies. That is, I am more interested in the when and why rather than the how.
I’m still learning Drupal and began compiling this information as a study guide rather than as a knowledgeable expert in the field, so if anyone out there can offer any suggestions or elaborate on the information here, particularly in the list of most common/practical examples offered for each technique, feel free to comment below or go to my new drupal group Students of Drupal to improve the wiki (and become a member!).
Modifying Contents, Structure, and Placement of Elements
* Views can be used with panel panes to define what content should be rendered, how many items should be included in the list, and how those items should be rendered. Using Taxonomy, content authors select the appropriate taxonomy term that is associated with each panel pane, and the content automatically appears in the right spot on the right page.
** Render Arrays are structered arrays that contain nested data and other information that drupal uses to render HTML (p 321) they are similar to theme hooks in that they use template and theme functions but they are modified using alter hooks (323).
***It’s best to do these operations in preprocess or process functions in order to keep your templates clean and more manageable (329).
Styling
*Enabling aggregation and compression for CSS files (admin/config/development/performance) on all live sites is highly recommended, as it will speed up page loads quite a bit (341).
Adding, Removing and Modifying Variables
*use devel module’s dpm() function to determine all the available variables to work within each theme hook p.311
** These functions are run prior to the template being displayed, thereby allowing you to manipulate the variables for use in the templates themselves.
Modifying HTML Markup
*These are theme specific, meaning if the site employs more than one theme it will not apply.
** The block.tpl.php file, for example, is used when a block is being rendered. Template files can be overridden by copying them into your own theme. It is also possible to make specific overrides with naming conventions, such as block–user.tpl.php.
*** Regions play a large part in defining the high-level structure of HTML markup. Typical regions include the header, footer, sidebars, and content, most of a site’s content is output inside these regions.
Posted in Drupal, Web Development
O.k, I got Rocksmith for Christmas and since I always wanted to learn to play guitar I’ve been hooked the past couple of days. Although, as a result, my fingers are raw and I couldn’t really play today, so instead I created some Rocksmith themed guitar chord charts. As I progress or if I get requests, I’ll create more charts.
Note: All finger positions begin on the 1st fret unless otherwise noted.
Posted in Uncategorized
 This is a new 10 piece adset promoting Escapist Magazines imp hoodie, which is an online gaming magazine and community that I intern for. When I was assigned this project I went to the product page on their website and noticed right away that the model images would fit perfectly in a crest. I then formed a rough sketch of the crest composition and worked out a list of elements to include that were relevant to the escapist brand. Lastly, I browsed kuler.adobe.com and used illustrator’s edit colors window to experiment with color schemes. I’m told this was the most successful merch ad in daily click-throughs, including 3rd party retailers, that they’ve ever launched.
This is a new 10 piece adset promoting Escapist Magazines imp hoodie, which is an online gaming magazine and community that I intern for. When I was assigned this project I went to the product page on their website and noticed right away that the model images would fit perfectly in a crest. I then formed a rough sketch of the crest composition and worked out a list of elements to include that were relevant to the escapist brand. Lastly, I browsed kuler.adobe.com and used illustrator’s edit colors window to experiment with color schemes. I’m told this was the most successful merch ad in daily click-throughs, including 3rd party retailers, that they’ve ever launched.
Posted in design portfolio
What is your personal definition of art and your personal definition of design? How do your definitions relate to your portfolio work? Why should design exist at all?
Art aims to stimulate a viewer on an emotional level and to inspire deep thought and contemplation of the artists’ personal point of view and interpretation of the subject matter. Design, however, is distinct from other artistic endeavors because of its aim to clearly articulate a message. While good design can also be seen as good art, and in that sense can trigger the emotions, good design is uniquely defined as having the intended effect in the attitude and behavior of its target audience. Therefore, designers are trained to conceptualize and organize effective visual interpretations of very specific messages.
The similarities and differences between art and design can also be observed in the creative process as well. Art is born from the imagination and guided by intuition with any intended or unintended messages sometimes not being discovered until the later stages of the creative process. In design, this process is literally reversed with the development of a well-defined message as the starting point of the creative process, which firstly seeks to define the possibilities and limitations of a visual interpretation in order to effectively convey the message. Through this process of discovery, intuition and imagination are activated by the interplay of all the carefully chosen elements within the composition, as well as the style and theme, of a design. My portfolio contains a combination of pieces that started with a well-defined message, pieces that came from moments of inspiration, and pieces that were originally inspired by a specific message and were still worthy of development but weren’t considered the best solution for the particular message.
Understanding the culture of the audience is fundamental to effective communication and the field of design harnesses well-established cultural codes, values, symbolism and narrative strategies in order to develop and utilize a visual vocabulary that can be perceived as an intuitive extension of the cultural consciousness. These observations and insights offer a unique vantage point to social and cultural paradigms and have larger sociological and anthropological implications. Therefore, design plays a role as a mantle and signifier of each societies worldview, validating itself as a valuable and significant discipline.
Design doesn’t merely serve to reflect society back to itself however, but through the creative spirit for which it rests, it helps to shape and define its culture by drawing on memory, creativity, and imagination to expand the realities and uncover new possibilities. Design also preserves the integrity of a culture by crafting a focused narrative out of the incessant cacophony of a cluttered world that is all too often oriented towards instant gratification and primitive motivations. As with traditional art, music, and literature, design makes an impact through its creative interpretation of culture and plays an ever-larger role in our consumer society as a force that excites, inspires, and informs each member of the culture to take part in their communities and to endeavor to pursue positive futures for their society.
Posted in Admissions, design education
I’m not sure on whether this summer was really long-or really short… I’ve kept myself busy tearing through books, taking notes, doodling, playing around in photoshop and discovering my own personal design process. But the results are several unfinished projects and a sense of anxiety that there’s still so much that I need to learn. It’s been several weeks since I last posted and the imaginary teacher in my head is displeased. In my last post I had just gotten the book, Photoshop CS5: The Missing Manual and I have since read through it cover to cover.
 This book did a really great job of thoroughly covering photoshops extensive capabilities in a well-organized and easy to digest linear manner that allows readers to see why photoshop is the ultimate tool for image making and tweaking and how they can utilize it to enhance their own projects. And even though it wasn’t terribly inspiring it is already serving me well as my photoshop reference source and even more so after I put together notes that I took in order to describe the lessons in my own words and included
This book did a really great job of thoroughly covering photoshops extensive capabilities in a well-organized and easy to digest linear manner that allows readers to see why photoshop is the ultimate tool for image making and tweaking and how they can utilize it to enhance their own projects. And even though it wasn’t terribly inspiring it is already serving me well as my photoshop reference source and even more so after I put together notes that I took in order to describe the lessons in my own words and included  thumbnail images for those harder to grasp concepts (PsMissingManual Notes). To continue engaging and advancing my photoshop skills I subscribe to 365Psd for free photoshop files to examine and got “The Artists Guide to Photoshop” for master-level creative tutorials.
thumbnail images for those harder to grasp concepts (PsMissingManual Notes). To continue engaging and advancing my photoshop skills I subscribe to 365Psd for free photoshop files to examine and got “The Artists Guide to Photoshop” for master-level creative tutorials.
 I was also working on learning Drupal 7 in my last post and purchased “Drupal 7 Themes” in order to build Drupal-based CMS sites from scratch but it turned out that that books section on custom theming wasn’t as comprehensive as it should’ve been. With only 2 pages on customizing and creating new regions in the .tpl.php files I am formally retracting my previous recommendation. Fortunately, I soon discovered “The Definitive Guide To Drupal 7” which, amongst almost every other facet of Drupal 7, exhaustively covered the topic of customizing and building a site from scratch including discussing Default Regions, Hidden Regions, Module-Specific Regions, when to use regions vs. hard-coding variables, and then walks you through 2 distinct examples of implementing a new region (p.291-292). As well as clear explanations and examples on implementing template overrides, theme functions, theme hook suggestions, pre/process functions, and the render api’s alter hooks. My only issue with the book is that it doesn’t have a dedicated section that concludes its fantastic coverage of the individual theming techniques by providing an all-inclusive comparative analysis or custom site build that demonstrates the logic of using one theming technique over another throughout the site build process (similar to how css management strategies were summarized in ch. 16 pages 347-348).
I was also working on learning Drupal 7 in my last post and purchased “Drupal 7 Themes” in order to build Drupal-based CMS sites from scratch but it turned out that that books section on custom theming wasn’t as comprehensive as it should’ve been. With only 2 pages on customizing and creating new regions in the .tpl.php files I am formally retracting my previous recommendation. Fortunately, I soon discovered “The Definitive Guide To Drupal 7” which, amongst almost every other facet of Drupal 7, exhaustively covered the topic of customizing and building a site from scratch including discussing Default Regions, Hidden Regions, Module-Specific Regions, when to use regions vs. hard-coding variables, and then walks you through 2 distinct examples of implementing a new region (p.291-292). As well as clear explanations and examples on implementing template overrides, theme functions, theme hook suggestions, pre/process functions, and the render api’s alter hooks. My only issue with the book is that it doesn’t have a dedicated section that concludes its fantastic coverage of the individual theming techniques by providing an all-inclusive comparative analysis or custom site build that demonstrates the logic of using one theming technique over another throughout the site build process (similar to how css management strategies were summarized in ch. 16 pages 347-348).
Since I’ve decided to separate my postings on the technical and theoretical sides of my graphic design studies I’ll create my other post in the next few days to talk about the other more design-oriented books that I have read, what I have learned from them as well as my newly gleaned incites into my creative process and hopefully have a few more of my projects to showcase along with those that I have yet to post.
Over the past week I’ve been focusing on art and design and patiently waiting for my new developer books to show up. I always have to prepare myself to be overwhelmed and crushed by all the great designs and designers out there and reading “The Web Designer’s Idea Book” by Patrick McNeil has been no exception. Half the work featured in the book is of incredibly talented design firms and freelancers with impressive portfolios and comprehensive service offerings. But as I got into the book I began to consciously separate the art, photography, and photoshop effects of the websites and focused on the elements that served as the foundation of functionality such as type, borders, grids, color, and shapes.
Thats not to say that I reached this enlightened perspective without spending half a day searching for online tutorials but I was incredibly surprised just how easy it is to achieve alot of those effects in photoshop and also frustrated at the same time by both the lack of tutorials based on current versions of the software and my unfamiliarity with the new interface of photoshop CS5. In that regards, my hypothesis and subsequent plan of action is to read “Photoshop CS5: The Missing Manual” and to make a mental note not to become overwhelmed by visual effects, but to allocate a small amount of time building a repertoire of photoshop know-how. While the art, photography and photoshop effects of others are awe-inspiring, I resolved that the underlying issue here for an aspiring designer is to evaluate their conceptual strength as elements in contributing and supporting the larger composition.
I read this book along side “Design Basics Index” by Jim Krause, a godsend of a book that articulately demystifies the principles of design. I mentioned that I had already read most of the book for a class some time ago but returning to it again I find it so useful and refreshing that I believe designers of every level of skill and experience could benefit from opening it at some point during their design process. In the book, Jim Krause breaks it down into 3 sections to cover the most basic principles of design:
Composition – The arrangement of the elements of a piece, which takes into account relationships developed through grouping, alignment, visual flow, and the divisions of space within a layout.
Components – The visual elements within a design such as photos, illustrations, typography, linework, decorations, and borders.
Concept – The message that is conveyed through style and theme.
I found many of the solutions that are presented to be very helpful and relevant to the design issues that I often find at hand, such as the suggestions to resolve the issue of trapped space and visually bridging blocky elements in order to create effective visual flow. I predict I will have this book nearby for reference for longer than I will like to admit. Especially the C.A.P. guidelines for evaluating Composition, Components, and Concept, Jim Krause explains:
“Inspiration and perspiration are essential to the creative process. As artists and designers, we must also understand that the products of their fusion will rarely amount to aesthetic or conceptual greatness if we do not cultivate and employ well-developed skills of evaluation.” (Krause pg. 96)
However, while the book attempts to explain the theories and principles of design that have been developed based on a logical attitude towards the visual presentation of concepts, it also instills in the reader the necessity to think “outside the box” and be creative:
“Books can provide us with the terms and definitions that make communication about (design) possible. They can teach us practical theories surrounding…. the technical aspects that a designer must deal with… The rest of our education happens on a more instinctual level during a lifetime of observation, enjoyment and hands-on practice. It’s the combination of our book-learning and the intuition we gain through observational and hands-on experience that endows us with the (design) sense that we can then apply to all of our works.” (Krause pg. 207)
I believe it is this delicate interaction between the logical and the creative, the right and the left brain, that makes design so interesting and so challenging at the same time.
“Key attributes of designers who excel in (design) are perseverance, patience, artistic skill, awareness of audience and a mind that’s brimming with potentially viable stylistic and conceptual forms of expression.” (Krause pg. 160)
Its been almost 2 weeks since my last semester ended and I intended to take some time off to relax and read “Smashing CSS” by Eric Meyer. That only took me 2 days and I had started to play around with the idea of rebuilding the website of the non-profit that I intern at with cleaner, more standards compliant code and implementing php includes to centralize the common areas such as the header, navigation, and footer for easy modifications and redesigns when I came across the Drupal 7 content management system. Even though I’ve read that this framework is complex and has a learning “cliff,” I decided that this was a valuable skill to acquire and that it would help the people at the non-profit that I intern at who don’t know very much about web design and sometimes struggle with content updates on their website. So, in case anybody would like to follow along and avoid the sometimes frustrating lack of straightforward online tutorials on implementing a local testing server and setting up drupal I will provide the most winning tutorials that I have found throughout the past week and a half.
In order to download and install MAMP, a free local testing server software, and implement it so the url will read http://mysite.com instead of something ugly like http://localhost:8080/mysite.com I found a simple and straightforward tutorial at
Set Up Your MAMP Like a Dev King
Although there was a problem modifying the hosts file so I did a search and found this tutorial that showed me how to do that through the terminal:
How to edit the hosts file in Mac OS X – Leopard
Next, I needed to set up a MySQL database in MAMP, change the default username and password, and than download Drupal on it:
Setting Up MySQL Database and Connecting WP Account
I had read that there were certain contributed modules that are considered must-have and that it was necessary to increase memory limit for PHP in MAMP for them, so I did that with this tutorial:
HowTo: Create a local environment using MAMP
Update 02/06/2012:
After several months of trying to figure out my own path to becoming competent in Drupal from the position of learning how to customize with a precision knife and paining over learning pre/process functions, template overrides, theme hook suggestions etc with only a very basic idea of how to configure, I now realize that it is nearly impossible to learn how to theme in drupal without first learning how to configure the various content types using core and contributed modules. Its amazing how much can be done with configuration without getting into the code and besides, its just best practice in my opinion to configure rather than code when the option is available. Johan Falk of NodeOne has made the most comprehensive drupal video tutorials available for free. I recommend watching the following screencasts in order:
Learning Drupal 7 with NodeOne
Taming the Beast: Learn Views with NodeOne
You should be well into your own Drupal project at this point because the use cases of the following tutorials are very particular and use several modules in conjunction with each other, which is all very hard to wrap your head around on a purely theoretical level.
Learn Relation Module with NodeOne
Learn Page Manager with NodeOne
Johan has compiled many of his screencasts into the Four Weeks of Drupal series, which more specifically includes a chapter on theming in Drupal. If you followed the order of my tutorial advice you should have already started your own drupal-based website. You should start theming only after you’ve configured a primary page or two such as a home page or interior pages that are going to be unique from the rest of the pages.
Other great modules that are supposed to revolutionize and make it a lot easier to theme without getting your hands dirty with code are the Display Suite, Fieldgroup, and Beans modules however Tim Cosgrove’s BadCamp presentation on these only served to confuse me and I haven’t found any tutorials on the Fieldgroup or Beans modules. I did find a tutorial on Display Suite by swentieman
I haven’t read Johan Falk’s book, “Drupal 7: The Essentials,” but judging from his video tutorials and what I’ve seen in other books, its probably one of the best books for beginning Drupal and I feel totally confident in recommending it. If you buy only one book however, it definitely has to be “The Definitive Guide to Drupal 7“.
Posted in Drupal, Web Development